Unlock the Secrets of Figma to WordPress Theme Creation with This Easy Step-by-Step Guide – Elevate Your Website Design!

Table of Contents
- Understanding WordPress Theme Development
- Designing Your WordPress Theme in Figma
- Converting Your Figma Design to WordPress Theme
- Advanced Customizations
- Conclusion
Have you ever heard of WordPress themes? These are customizable designs that allow you to personalize your website’s look and functionality. WordPress is a content management system that enables you to manage your website’s content with ease. While there are many WordPress theme builders available, Figma is an excellent tool that simplifies the WordPress theme creation process. Here’s a step-by-step guide on creating your WordPress Theme with Figma.
Understanding WordPress Theme Development
Before creating a WordPress theme using Figma, it’s essential to have a clear understanding of WordPress themes. Essentially, WordPress themes allow you to modify the appearance of your website by changing the layout, colour palettes, fonts, and other visual elements. WordPress theme development, on the other hand, involves creating your custom design and coding it into a functional WordPress theme.
Using Figma for WordPress theme development simplifies the development process, so even if you’re not a designer or a developer, you can create visually appealing and functional WordPress themes with ease.
Designing Your WordPress Theme in Figma
The first step when creating your WordPress theme using Figma is designing your theme. Whether you’re using an existing template or creating a new one from scratch, Figma offers many customization options.
Creating a New Project in Figma
The first step is to sign in to your Figma account and select ‘Create a new file.’ Select the ‘Web design’ option and choose your preferred Web Framework. Below are the standard frames recommended for WordPress Theme Design.
- Header Area: This displays the website’s title, logo, menu, and search bar.
- Content Area: This is the central part of the website where you will add your body content.
- Footer Area: This displays the copyright notice, social media links, site map, and other relevant information.
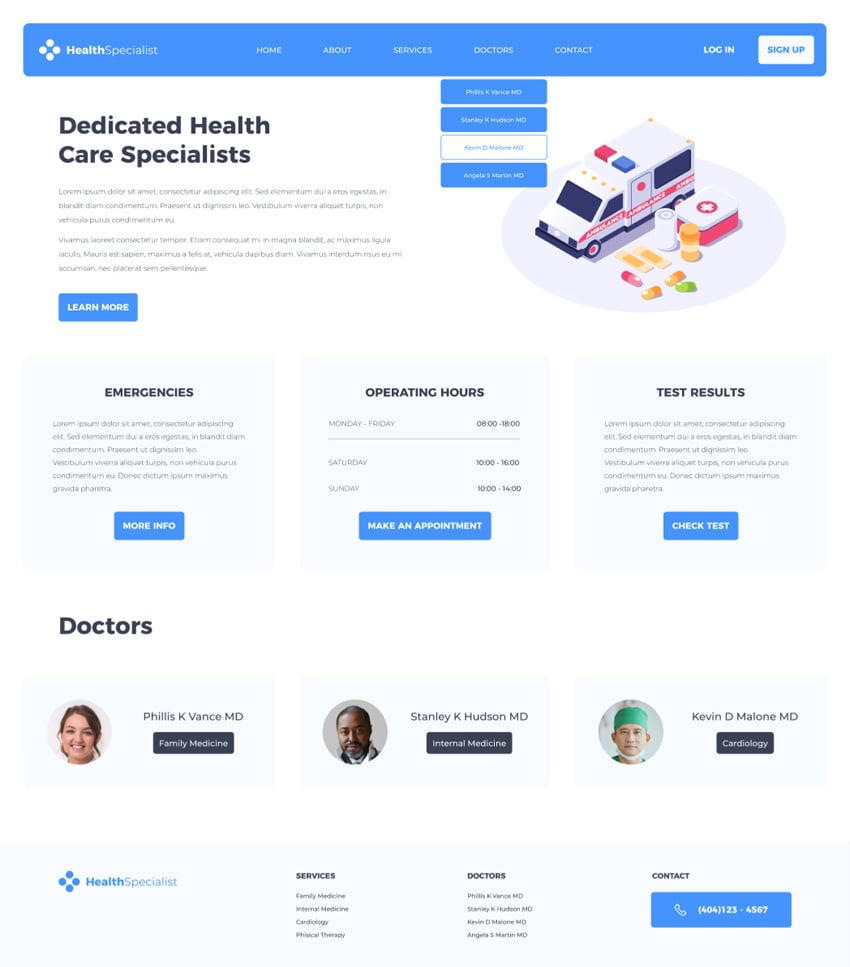
Choosing a Template or Creating Your Design
Next, select a template to customize or create a new design from scratch. Figma has several templates you can choose from, and you can rework as you like.
Customizing Design Elements
Once you’ve settled on a design, you can now customize it to your desired look and feel. Figma allows for customization of different elements, including, but not limited to, color, typography, layout, and visual hierarchy. Below are some of the ways you can customize your design for a WordPress theme using Figma.
Color and Typography
WordPress themes rely heavily on font styles and color schemes to give your website its personality. With Figma, you can choose from a vast array of font styles and customize their size, color, and alignment. You can also choose a color palette that suits your website’s tone and branding.
Layout
When customizing your WordPress theme, the layout is a vital component. Figma allows you to customize your layout by rearranging design elements like headers, sub-headers, and body text to give your website its style and feel. You can also adjust the padding and margins, add borders, and even adjust the shape and size of different design elements.
Converting Your Figma Design to WordPress Theme
Once you’ve designed your WordPress theme using Figma, the next step is converting your design to a functional WordPress theme. Below are the steps to follow when converting your Figma design to a WordPress theme.

Preparing Your Design for Development
Before converting your design to WordPress, first, create an organized list of the various elements in your design. This includes header files, footer files, sidebar files, stylesheet files, and template files. Ensure that the elements are well-labelled and that all design elements are accounted for.
Exporting Your Figma Design to HTML and CSS code
Figma has a ‘Code’ feature that enables you to export your design to code. You can choose to export to HTML, CSS, and other file formats. Choosing the right file format is essential for creating a suitable WordPress theme. Exporting to HTML and CSS files is recommended as they are easy to create and incorporate to your WordPress theme.
Creating a New WordPress Theme Directory
Once you’ve exported your design to HTML and CSS files, the next step is to create a new directory in your WordPress themes folder. Navigate to wp-content/themes folder and then create a new folder with your preferred theme name.
Structuring Your WordPress Theme’s Files and Folders
When creating your WordPress theme, proper file and folder structure is essential. Ensure that your theme is well organized and that different design elements correspond with different files. Below is an overview of the files and folders you should include:
- index.php – This displays your home page.
- style.css – This controls your theme’s style sheet. Customizing this file will allow you to apply your custom design components.
- screenshot.png – This is the visual summary of your WordPress theme. It allows WordPress to display a preview of your theme when posted on the backend.
- header.php – This contains your header files, including the site logo, search bar, and menu navigation.
- footer.php – This contains your footer files, including the copyright notices, contact information, and social media links.
- sidebar.php – This contains your sidebar files, including widgets, recent posts, and categories.
Copying and Pasting the Exported Code into Your WordPress Theme’s Files
Copy and paste your exported HTML and CSS code into their respective files. Ensure that the code is correctly pasted into the relevant file. Figma design templates have different elements, so make sure you copy and paste each design element to the appropriate WordPress theme file.
Adding WordPress Tags and Structure to Your Theme
Once you’ve pasted your code, add WordPress tags to the HTML. WordPress tags allow you to include dynamic content, such as header, footer, and sidebar elements, to your theme. You can find different WordPress tags on WordPress Codex, which offer excellent guides on how to use them.
Testing and Deploying Your WordPress Theme
The last step is to test and deploy your WordPress theme. Preview your theme by navigating to Appearance > Themes and selecting your new WordPress theme. Once you’ve verified that all the design elements are functioning correctly, you can deploy your theme to your live website.
Advanced Customizations
If you’ve completed creating a WordPress theme using Figma, adding some advanced customizations can improve functionality further.
Adding Custom Features to Your WordPress Theme
You can add custom features such as contact forms, social media feeds, and even add custom post types to your WordPress theme. This makes your theme unique and improves your site visitor’s experience.
Implementing Dynamic Content Using WordPress Functions
If you want to add more dynamic content to your theme, you can use WordPress functions to improve functionality. These functions include pre-built options such as search and pagination functions that allow you to filter your content.
Customizing the Appearance and Behaviour of Your Theme Using PHP Code
You can customize your WordPress theme’s appearance and behavior using PHP code. PHP code allows for more customized programming instead of merely customizing your design.
Conclusion
Creating a WordPress theme can be an exciting and creative process. Using Figma simplifies the design process, even for beginners. Once you’ve designed and converted your design to HTML and CSS files, you can easily create a new WordPress theme directory and incorporate your design. Integrating WordPress tags and functions can lead you to enhance the functionality of your theme.
These easy-to-follow steps will allow you to create an excellent WordPress theme that portrays your personality, style, and branding on the web.

